고정 헤더 영역
상세 컨텐츠
본문
아래와 같이 select box가 있을 때, select박스 안에 있는 모든 option값을 나열한 값을 가지고 오고 싶었다.

위 select 박스에서 option에 있는 값을 배열(['1', '2', '3']) 과 string 값 (1,2,3)으로 구하는 방법 중 3가지를 정리해 봤다.
1. $.map()
2. $.each()
3. .map()
하나씩 알아보자.
1. $.map()
먼저 select 안에 option 값을 object로 받는 방법은

select박스에서 선택한 값만 가지고 오고 싶다면,

console.log($('#selectBoxId option')); 으로 확인해보면 아래와 같은 값을 확인할 수 있다.

여기서, 각 option의 value값을 배열로 가지고 오고 싶다. → ['1', '2', '3'] 이렇게.
이때, $.map()을 사용한다.
map()은 아래와 같이 설명되어있다.
Description: Translate all items in an array or object to new array of items.
설명 : 배열 또는 객체의 모든 항목을 새 배열로 반환한다.
$.map($('#selectBoxId option'), function(e) {return e.value;});위 결과를 console.log로 찍어보면, 아래와 같이 내가 원하는 value 값을 배열로 반환하는 것을 볼 수 있다.


이 배열을 string으로 1,2,3 이렇게 바꾸고 싶다면? 뒤에 .join()을 붙여주면 된다.
$.map($('#selectBoxId option'), function(e) {return e.value;}).join();아래와 같이 console.log 를 찍어보면 1,2,3 으로 합쳐진 값이 나오는 것을 알 수 있다.


위와 같이 값을 구할 수 있다면 $.each를 써도 되는 거 아닌가? 라고 생각할 수 있다.
아래 2번 $.each() 방법을 확인해 보자.
2. $.each()
each와 map의 가장 큰 차이점은 map은 새로운 배열을 반환하고 each는 반환하지 않는다는 것이다.
따라서 $.each를 사용하고 싶다면, 미리 배열을 하나 만들고 만들어놓은 배열에 값을 추가해주면 된다.

위와 같이 하면 console에는 똑같이 1,2,3 으로 찍히는 것을 볼 수 있다.
3. .map()
$.map() 과 .map()의 차이는 아래 출처에 매우 자세하게 나온 사이트를 첨부해 놓았다.(api.jquery.com 사이트)
.map()을 이용해서 1,2,3 을 구하는 방법은 아래와 같다.
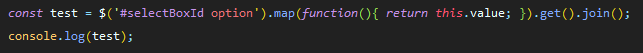
$('#selectBoxId option').map(function(){ return this.value; }).get().join();위 코드를 아래와 같이 console.log에 찍어보면 1,2,3이 나오는 것을 확인 할 수 있다.

배열로 ['1', '2', '3']을 구하고 싶다면 뒤에 .join()을 빼주면 된다.
선택한 값만 보고 싶다면? option을 option:selected 으로 수정해주면 된다.
- 출처
https://stackoverflow.com/questions/590163/how-to-get-all-options-of-a-select-using-jquery
'에러 수정' 카테고리의 다른 글
| [Mac] error: cannot find symbol : getter (lombok annotation) (0) | 2022.05.09 |
|---|---|
| [Mac] Could not find tools.jar JavaAppletPlugin.plugin (0) | 2022.05.03 |
| [jQuery]table tr id 없이 table tr(row) 숨기기 ( tr hide without tr id) (0) | 2022.03.31 |
| SQL Error [422] [S0004]: 공통 테이블 식이 정의되어 있지만 사용되지 않았습니다. (0) | 2022.03.29 |
| 구글 chart에서 title, subtitle 폰트 변경 (0) | 2022.03.28 |




